

Maintaining Your Site, Locally and Remotely Sorry if you were hoping the publishing section of this article was going to be longer… but it’s really quite simple. Once you hit “Publish All”, every file that you have saved will be pushed via FTP to your web server – all from the same Coda window. So you’ve been hard at work creating your theme locally and you’re ready to publish to the remote server. Be sure that this isn’t your exclusive testing, though, as you should always check your website in every browser that you possibly can. The connections we created when we set up the site will now allow you to edit PHP and preview the WordPress website in the “Preview” tab. If you’ve created a WordPress theme before, you know what you’re doing at this point. The beauty of the Site is that you can save all of your work, close Coda, come back hours later, click your Site and everything opens up just where you left off.
CODE EDITOR LIKE CODA 2 CODE
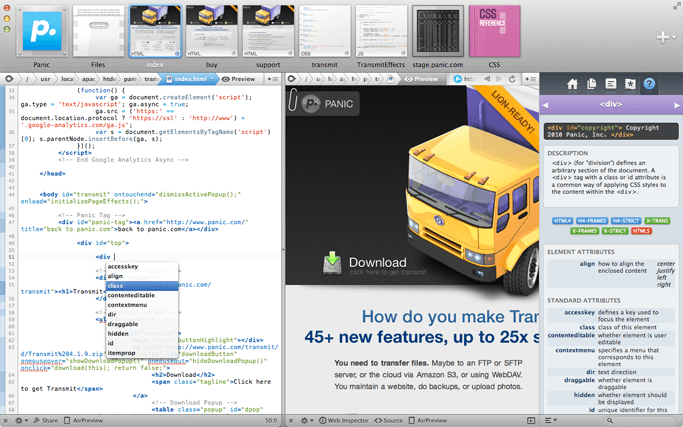
Once you’ve got your site set up, simply double click on it to open up a code editor with your theme file folder on the left and any open files that you were working on. Once you’ve got all that set up, click Save and let’s get to work. The next major section is your FTP information to connect to your server. Finally, the last key is the Local Root, to which you can browse, select your local code base, and get to work. This could be the root of the server, or could be a subdirectory. The Remote Root is the location on the server where your files will be placed. For my setups, my Local URL is always Check your MAMP or WAMP set up and check what your local server is. This enables the “Preview” tab in Coda when using a database driven solution. Moving down the list, the Local URL is the domain that your MAMP or WAMP uses. As the tool tip suggests, Coda will take a quick screen grab of this domain and use it as the preview in the Site menu. The Root URL is the domain for the server that this site will live on. Starting from the top, the Nickname is obviously the name of the site or project. This will bring up the Site creation menu, where you can set up your local code base, FTP to your server, your local preview site, and your live preview domain.

Next, you’ll want to look in the bottom corner and click “Add Site”. The first tab you want to utilize in Coda is the ‘Sites’ tab. With the layout of the development and deployment system framed out, let’s jump into Coda. Obviously, the local code base can be previewed with the magic of MAMP or WAMP, while the live code base is viewable by your customers or clients. So, as you can see, you’ll have two sets of code bases, one locally on your computer and one live on your server. Let’s take a visual look at the set up for a sample project.

A little planning here makes the development process a lot easier when setting up your site on Coda. Think of where your files are going, locally and on your server. The first step to creating a great development process with Coda is to plan it out a little.
CODE EDITOR LIKE CODA 2 HOW TO
Installation is fairly self-explanatory, and there are dozens of tutorials on how to set up local development for WordPress.
CODE EDITOR LIKE CODA 2 DOWNLOAD
To get MAMP or WAMP, visit their respective sites and download the application. So, if you find yourself 30,000 feet in the air on a Boeing 737-400, you can still work on that WordPress website you promised your client.

First off, you’re recreating a server on your machine, which means as long as you’re running MAMP, you don’t need to be connected to the internet. Basically, it is everything you need to develop a dynamic website, such as WordPress (or Joomla!, Drupal, etc) on your machine. If you’re new to developing WordPress websites, you’ll definitely want to get up to date on WAMP or MAMP, which stands for Windows/Mac, Apache, MySQL and PHP. Today, I’m going to walk you through setting up your next WordPress site so you can develop locally, deploy to your live server, and maintain the code base and providing site maintenance. It took me almost this long to realize the beauty that lies within the code editor when you truly use it as a one-window web development system. I have been a web developer (or at least playing with code) for the past six or seven years, and purchased Coda about a year ago. Coda by Panic bills itself to be “one-window web development.”


 0 kommentar(er)
0 kommentar(er)
